Da sempre, associamo le icone a un linguaggio praticamente universale. Sebbene, infatti, vi siano differenze di significato da cultura a cultura, le icone rendono comprensivi e immediati pensieri e concetti.
Basta pensare che, sin dall’antichità, ancor prima dell’avvento della scrittura, le icone costituiscono un importante mezzo comunicativo. Oggi, dopo millenni, il loro impiego continua ad essere ricorrente.
Forse, non ci siamo mai soffermati a riflettere, ma le icone veicolano gran parte della comunicazione. Pensiamo, ad esempio, alle infografiche, alla segnaletica stradale, alle insegne nei luoghi pubblici, ai nostri smartphone, ai messaggi di allarme sul cruscotto delle auto…
Perché tanto successo?
Al di là dello stile e delle scelte progettuali, le icone vantano il fascino di riuscire a comunicare con immediatezza. Concetti più o meno articolati vengono così tradotti e rappresentati dalle icone, che, a seconda dei casi, possono essere usate singolarmente o associate a testo di supporto.
Vi è poi un’altra interessante questione: la memorizzazione. Infatti, le immagini, e quindi anche le icone, vengono memorizzate molto più velocemente e ricordate più a lungo rispetto a soluzioni testuali.
Ecco perché l’iconografia è uno aspetto così importante e decisivo! A tutti gli effetti, si tratta infatti di un linguaggio visivo che rappresenta comandi, contenuti e rivela significati.
In fase di studio e progettazione, occorre quindi sempre aver ben chiaro quanto siano importanti forme semplici e immediate. E cioè che gli utenti possano riconoscere e comprendere all’istante.
Ecco alcuni suggerimenti:
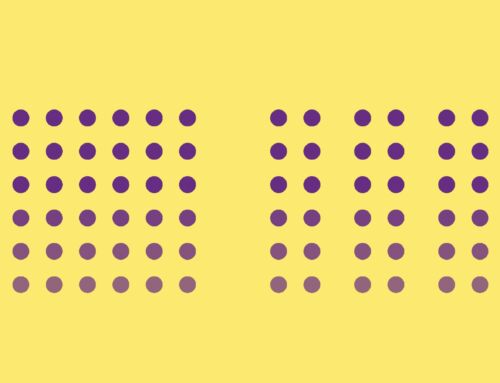
1: Uniformità. Sarà molto raro, se non impossibile, aver la necessità di creare una sola icona. Ci si dedicherà piuttosto allo studio di un intero set. È dunque importante che ci sia uniformità visiva fra le varie icone. Per riuscire nell’intento, può essere utile l’impiego di una griglia come modello per consolidare dimensioni e proporzioni.
2: Coerenza. La riconoscibilità delle icone è un fattore cruciale. È’ quindi saggio seguire una serie di accorgimenti, come ad esempio: conferire alla linea lo stesso spessore, utilizzare lo stesso raggio d’angolo e lo stesso stile di riempimento.
3: Less is more. In generale, meglio favorire essenzialità e pulizia delle forme. In questo modo, la comprensione sarà più immediata.
4: Spazi. Mantenere la stessa quantità di spazio tra i vari elementi delle icone per rendere il set più armonioso.
5: Correzione ottica. Allineare gli elementi dell’icona in base al centro ottico bilanciando il peso visivo.
Ora sta al designer tradurre concetti in icone!